

Многие помнят этот известный прием. Теперь для него не нужна SBS анимация и коды.
Просто выберите
курсор для элемента в ANX013
и задайте ему картинку. Это всё.
курсор для элемента в ANX013
и задайте ему картинку. Это всё.






В данном примере курсор кликабельный. Он может быть подсказкой-слайдером, когда нужно эстетично показать товар
В комплексе с SBS-анимацией
вы добиваетесь баланса между дизайном и функциональностью.
вы добиваетесь баланса между дизайном и функциональностью.







Курсор и видео.
Во-первых, вы можете сделать иконку "плей" в своем стиле.
Во-вторых, включение/выключение звука в ролике тоже делается курсором. Понаблюдайте за мышкой при перемещении вправо/влево.
Во-первых, вы можете сделать иконку "плей" в своем стиле.
Во-вторых, включение/выключение звука в ролике тоже делается курсором. Понаблюдайте за мышкой при перемещении вправо/влево.
Здесь курсор служит необычным акцентом (анимацией) текста.
Найдите Вита, который спрятался в заголовке.
Найдите Вита, который спрятался в заголовке.

CEO

Project Manager

COO

Project Manager

Project Manager

Manager

В слайдере своего проекта
вы можете сделать курсор подсказкой. Это упростит понимание задумки дизайнера ленивым пользователем.
вы можете сделать курсор подсказкой. Это упростит понимание задумки дизайнера ленивым пользователем.

Drag’n’Drop
ANNEXX позволяет реализовать то, что вы придумаете днем или ночью, или когда слушаете/читаете

Данный сайт не является коммерческим.
В качестве демонстрации функционала использованы фотоматериалы с ресурса zara.com
В качестве демонстрации функционала использованы фотоматериалы с ресурса zara.com

ПОЛЕЗНОЕ
ПРИМЕРЫ КУРСОРОВ

Наведи на меня

Content Oriented Web
Make great presentations, longreads, and landing pages, as well as photo stories, blogs, lookbooks, and all other kinds of content oriented projects.
Здесь мы использовали курсор-подсказку, чтобы с помощью дизайна подтолкнуть пользователя к совершению действия. Хотите также? Откройте блок ANX013 и поставьте следующие настройки:
1. Тип курсора: Курсор для блоков
2. Стандартный курсор: скрыт
3. Загрузите изображение: png, svg, gif, jpeg
4. Выбранное значение: normal
5. Анимация: ease-in-out
* Если на экране есть кликабельный элемент (как на данном примере), который требует обычного курсора, воспользуйтесь функцией "Курсор для элемента":
– создайте шейп на всю страницу, на нем будет уникальный курсор;
– поднимите в слоях элементы, которые требуют стандартного курсора.
– создайте шейп на всю страницу, на нем будет уникальный курсор;
– поднимите в слоях элементы, которые требуют стандартного курсора.


Content Oriented Web
Make great presentations, longreads, and landing pages, as well as photo stories, blogs, lookbooks, and all other kinds of content oriented projects.
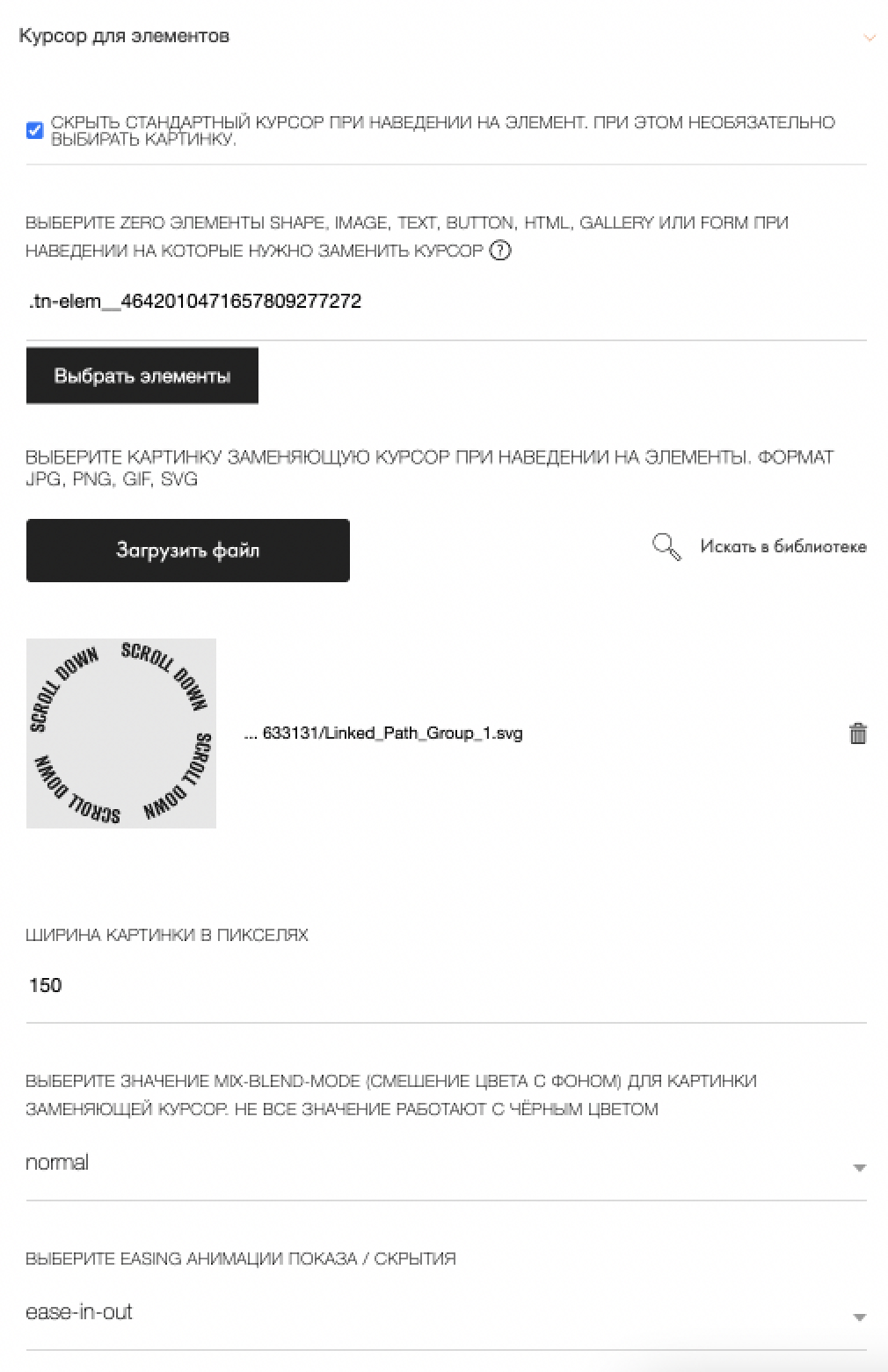
Использование курсора в качестве превью смыслового элемента. Применены следующие настройки блока:
1. Тип курсора: Курсор для элементов
2. Стандартный курсор: не скрыт
3. Загрузите изображение: png, svg, gif, jpeg
4. Выбранное значение: multiply
5. Анимация: linear
* Создайте прозрачный шейп той области, где будет наведение и поднимите его выше в слоях.
В настройках выберите элементом этот шейп (его размер и форма могут быть любыми).
В настройках выберите элементом этот шейп (его размер и форма могут быть любыми).


Content Oriented Web
Make great presentations, longreads, and landing pages, as well as photo stories, blogs, lookbooks, and all other kinds of content oriented projects.
Здесь используется кликабельный курсор. Это визуальная подсказка пользователю "полистай". Настройки в блоке ANX013:
1. Тип курсора: Курсор для элементов
2. Стандартный курсор: скрыт
3. Загрузите изображение: png, svg, gif, jpeg
4. Выбранное значение: normal
5. Анимация: linear
* На фотографиях применена простая SBS-анимация. 2 фото друг под другом: по клику первая уходит в прозрачность и открывает ту, что в нижнем слое.


Content Oriented Web
Make great presentations, longreads, and landing pages, as well as photo stories, blogs, lookbooks, and all other kinds of content oriented projects.
Здесь мы использовали 2 функции ANNEXX:
– ANX011. Конструктор видео;
– ANX013. Конструктор курсора.
Подробную инструкцию и описание смотрите на YouTube.
– ANX011. Конструктор видео;
– ANX013. Конструктор курсора.
Подробную инструкцию и описание смотрите на YouTube.

Content Oriented Web
Make great presentations, longreads, and landing pages, as well as photo stories, blogs, lookbooks, and all other kinds of content oriented projects.

Content Oriented Web
Make great presentations, longreads, and landing pages, as well as photo stories, blogs, lookbooks, and all other kinds of content oriented projects.

Content Oriented Web
Make great presentations, longreads, and landing pages, as well as photo stories, blogs, lookbooks, and all other kinds of content oriented projects.





